- tags
- blog, pixel art, short pieces, responsive, short stories, site, times
- role
- designer
- responsibilities
- concept, information architecture, information + interaction + visual design, back end + front end development
- team
- Andrea Buran, Luca Buran
- link
- Sempiternity
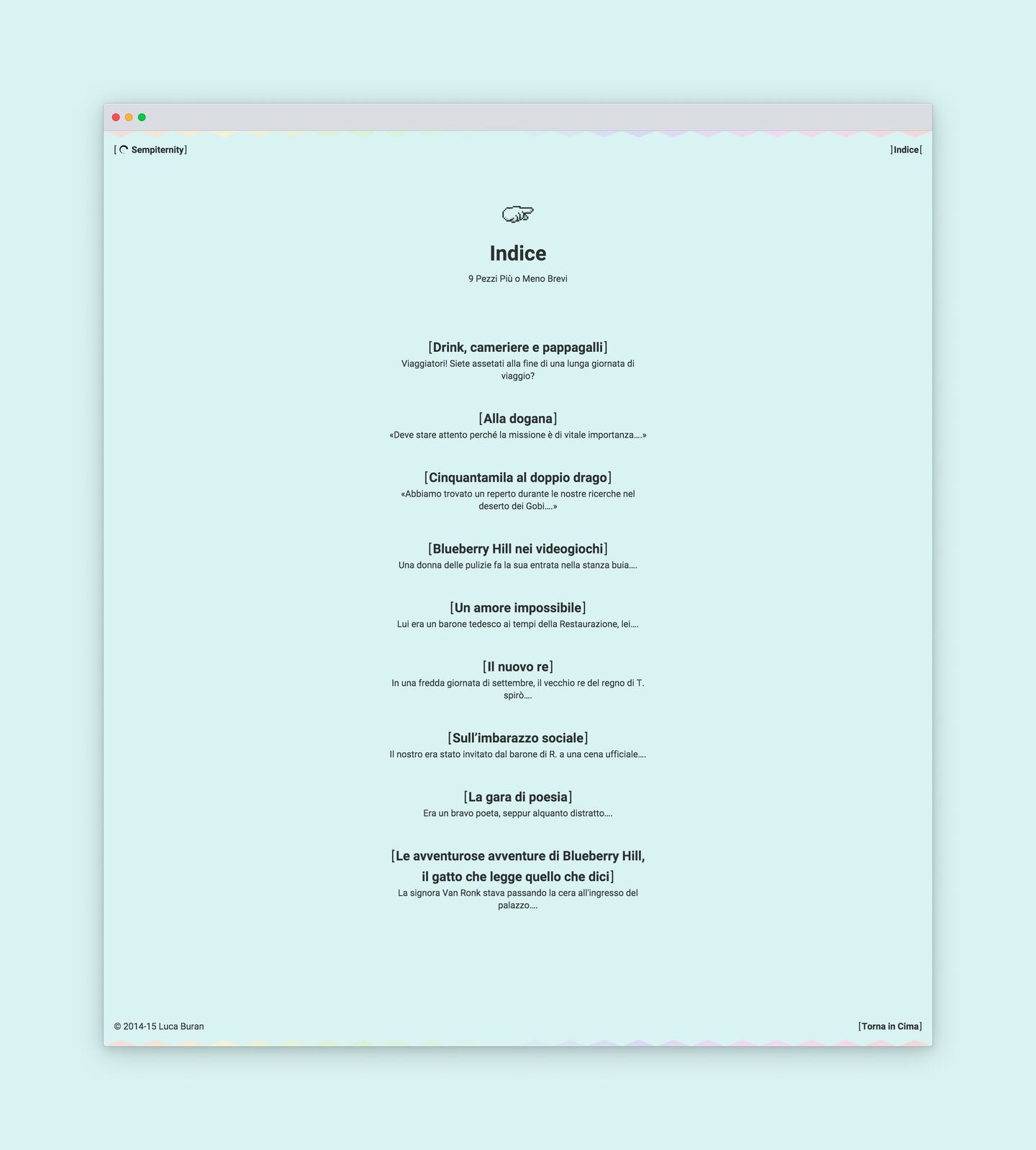
The simple-on-purpose site interface allows users to fully focus on the content of the pieces without being distracted by unnecessary graphical elements.
Content readability is always optimized thanks to a robust responsive adaptive layout and flexible responsive typography.
The site’s logo/favicon resembles a circular, indeterminate progress indicator—a fitting representation of sempiternity, which signifies existence within time but infinitely into the future.
The same concept is reinforced by the background color of the page, which cyclically changes hue according to the hour of the day.
Pieces in Sempiternity often share a common motif, identified by a pixel art icon that opens each short story.